Bereits beim Besuch einer Webseite können Sie durch einen einfachen Test herausfinden, welche Daten von Google Analytics gemessen werden. Das geht grundsätzlich mit verschiedenen Browsern und einer Reihe von weiteren Tools. Wir wollen hier vorstellen, wie Sie zum einen mit einer Browser-Erweiterung für Mozilla Friefox testen können, welche Daten an Google Analytics gesendet werden und zum anderen mit dem Browser Chrome herausfinden, welche Daten von Google Anlytics erhoben werden.
Was passiert überhaupt?
Ist in den Seiten einer Webseite Google Analytics als Web-Analyse-System implementiert, werden bei jedem Seitenaufruf Daten an Google Analytics gesendet. Das läuft in etwa so ab:
Ein Request wird an den Tracking-Server von Google Analytics gesendet. Dieser Request enthält als sogenannte String-Parameter einige bis viele Parameter. Belegt werden diese Parameter mit Werten, die aus dem Google-Analytics-Tracking-Code gewonnen werden und Informationen über die Webseite enthalten. Diese Informationen werden auf der Gegenseite (also beim Google-Analytics-Server) ausgelesen und letztendlich später in Form der Berichte wieder zur Verfügung gestellt.
Was mittels eines solchen Requests an Google Analytics gesendet wird, können auch Sie auslesen, indem Sie den Request quasi „abfangen“, wenn Sie wissen, wo Sie suchen müssen und was die einzelnen Informationen bedeuten. Diese Methode ist unter anderem sehr gut dafür geeignet, bestehende Inmplementierungen zu testen, Fehler zu suchen und herauszuzufinden, wie Ihr Tracking (oder auch das Ihrer Konkurrenten) funktioniert.
Analyse der Tracking-Requests mit HttpFox
Besonders komfortabel lassen sich Tracking-Requests mit der Browser-Erweiterung HttpFox für den Browser Firefox untersuchen.
Nachdem Sie den HttpFox installiert und aktiviert haben, können Sie ihn mit der Tastenkombination Strg+Shift+F2 öffnen. Sie können nun zu der Webseite navigieren, deren Google-Analytics-Implementierung Sie überprüfen möchten. Dort angekommen, starten Sie die Aufzeichnung der Requests mit einem Klick auf Start:

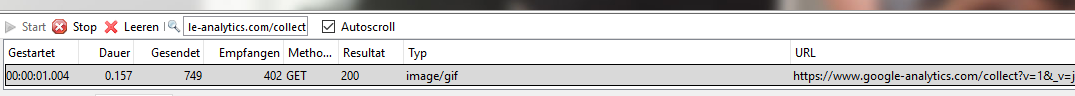
Dann filtern Sie am besten im HttpFox den entsprechenden Request heraus, damit die Liste nicht so unübersichtlich ist. Ein Filter, der im HttpFox für den Google-Analytics-Request beispielsweise funktioniert, ist „google-analytics.com/collect“:

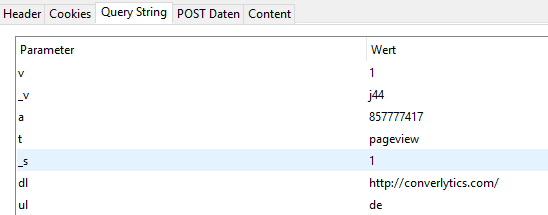
Im HttpFox-Tab „Query String“ können Sie nun die einzelnen Parameter und deren Werte sehen, die an das Google-Analytics-Tracking-System gesendet werden:

Im Abschnitt unten Erklärung einiger wichtiger Parameter können Sie sich über die Bedeutung von einigen dieser Parameter informieren. Sollen Sie weitere Fragen dazu haben, schreiben Sie uns gerne über unser Kontaktformular.
Mit Chrome sehen, was Google Analytics misst
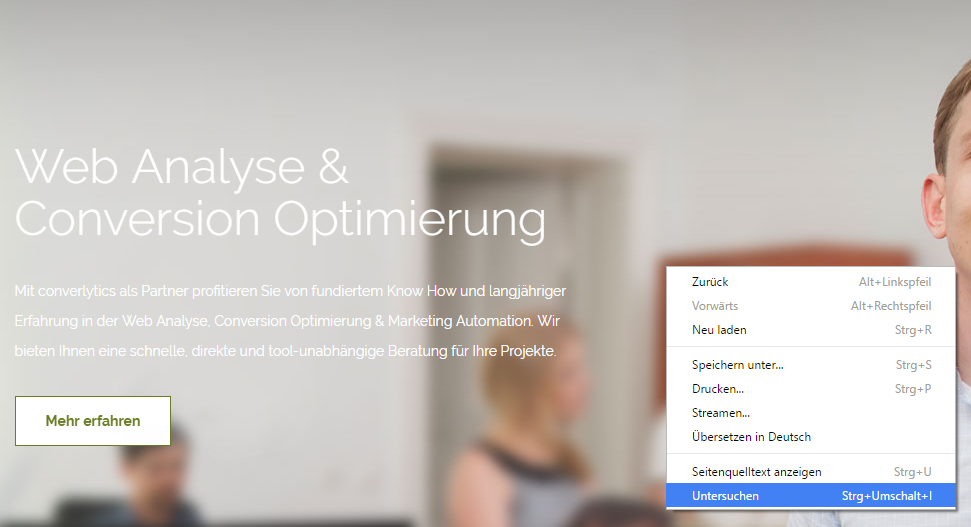
Googles Browser Chrome bietet von Haus aus eine Möglichkeit, die Tracking-Requests von Google Analytics einzusehen. Dazu machen Sie einen Rechtsklick auf der Webseite, deren Google-Analytics-Implementierung Sie überprüfen möchten und wählen Untersuchen aus:

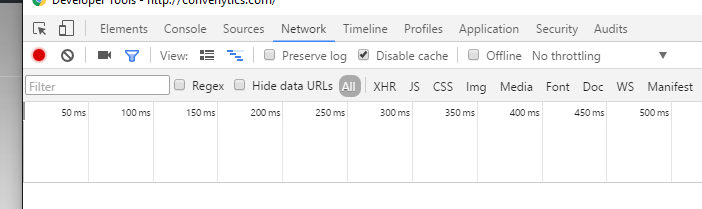
Anschließend wechseln Sie in den Reiter Network und laden die Seite im Hintergrund nochmal neu:

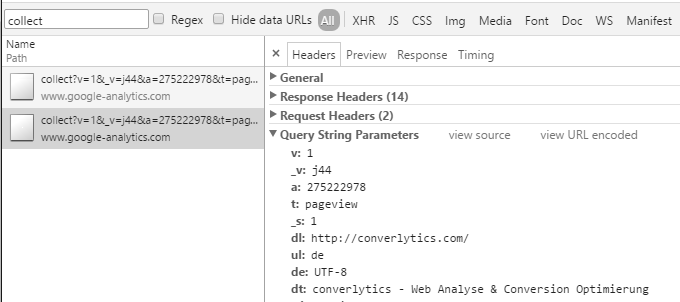
Mit dem Filter „collect“ können Sie hier die Liste etwas übersichtlicher machen und dann den Request von Google Analytics auswählen. Im Reiter Headers unter der Überschrift Query String Parameters finden Sie dann die einzelnen Parameter und deren Werte:

Erklärung einiger wichtiger Parameter
Eine große Anzahl an verschiedenen Parametern kann an Google Analytics übergeben werden. Durch die oben beschriebene Untersuchung der Tracking-Requests können Sie herausfinden, welche Parameter das in Ihrer Implementierung sind und mit welchen Werten sie belegt sind. Die folgende Übersicht soll Ihnen ausschnittsweise zeigen, was die einzelnen Parameter sind und was ihre Werte bedeuten:
| Parameter | Bedeutung | Beispiel |
|---|---|---|
| v | Protokollversion | 1 |
| t | Hit Type | pageview |
| dl | Document Location URL | https://converlytics.com/ |
| ul | Sprache des Users | de |
| de | Codierung des Dokuments | UTF-8 |
| dt | Titel des Dokuments | converlytics – Web Analyse & Conversion Optimierung |
| sd | Farbtiefe | 24-bit |
| sr | Bildschirmauflösung | 1920×1080 |
| vp | Größe des sichtbaren Bereichs | 1903×555 |
| je | Ist JavaScript aktiviert? | 1 |
| cid | Client-ID (je User/Gerät/Browser) | 905057732.1467194283 |
| tid | Google Analytics Tracking-ID | UA-22023156-2 |
| gtm | Google Tag Manager Container | GTM-TWDQTT |
| z | Zufallszahl zur Vermeidung von Caching | 51416934 |
Es gibt eine Reihe weiterer Parameter, die für die hier beschriebenen Zwecke zunächst jedoch nicht unbedingt berücksichtigt werden müssen. Interessant ist dagegen noch, in welcher Form benutzerdefinierte Dimensionen und benutzerdefinierte Messwerte im Tracking-Request erscheinen. Dafür stehen die folgenden Parameter zur Verfügung:
| Parameter (benutzerdefinierte Kennzahlen) | Bedeutung |
|---|---|
| cd1 | Benutzerdefinierter Messwert |
| cm1 | Benutzerdefinierte Dimension |
Der Index 1 wird je nachdem, die wievielte benutzerdefinierte Kennzahl gemeint ist, angepasst. Also zum Beispiel cd2, cd3, … oder cm2, cm3, …
Wird das E-Commerce-Tracking von Google Analytics genutzt, werden noch weitere Parameter interessant, die in der folgenden Tabelle zu finden sind
| Parameter (E-Commerce) | Bedeutung | Beispiel |
|---|---|---|
| cu | Benutzerdefinierter Messwert | EUR |
| pa | Produktaktion | add |
| pr1nm | Produktname | katzenbaum |
| pr1id | SKU | 223344 |
| pr1pr | Produktpreis | 80.99 |
| pr1br | Produktmarke | luckycat |
| pr1ca | Produktkategorie | katzenspielzeug |
| pr1va | Produktvariante | bunt |
| ti | Transaktions-ID | Q220165423 |
Wenn mehrere Produkte zum Warenkorb hinzugefügt, gekauft, … werden, erhöht sich auch hier die Nummer der Parameter zum Beispiel in der folgenden Art und Weise: pr2nm, pr3nm, … oder pr2ca, pr3ca, …
Wenn Sie weitere Fragen haben, verwenden Sie doch einfach die Kommentarfunktion oder treten Sie in Kontakt mit uns, wir freuen uns auf Ihre Anfrage.
