Was es ist
Das kostenlose Scrolltiefen-Plugin von Webtrekk gibt Ihnen die Information, wie weit Visitors Ihrer Webseite auf den einzelnen Seiten nach unten scrollen. Dadurch können Sie entscheiden, welche Elemente Ihrer Webseite Sie an welchen Stellen platzieren, damit möglichst viele Besucher sie sehen.
Die Analyse von Scrolltiefen ist ein wesentlicher Schritt in der Optimierung der Darstellung Ihres Contents. Voraussetzung zur Nutzung des Scrolltiefen-Plugins ist Webtrekk in der Version 3.2.1 oder höher.
Wie es geht
Das Scrolltiefen-Plugin aktivieren Sie in zwei Schritten. Den Code des Plugins können Sie im Bereich Schnittstellen unter Konfiguration in Webtrekk herunterladen.
Schritt 1: Einrichtung des Parameters
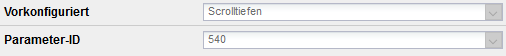
Unter Eigene Parameter richten Sie den vorkonfigurierten Aktionspararameter mit der ID 540 ein. Den Namen für den Parameter können Sie dabei selbst vergeben. Es besteht die Möglichkeit, dass der Parameter für Sie nicht sichtbar ist. Wenden Sie sich in diesem Fall bitte an uns oder an Webtrekk.

Schritt 2: Integration des Codes
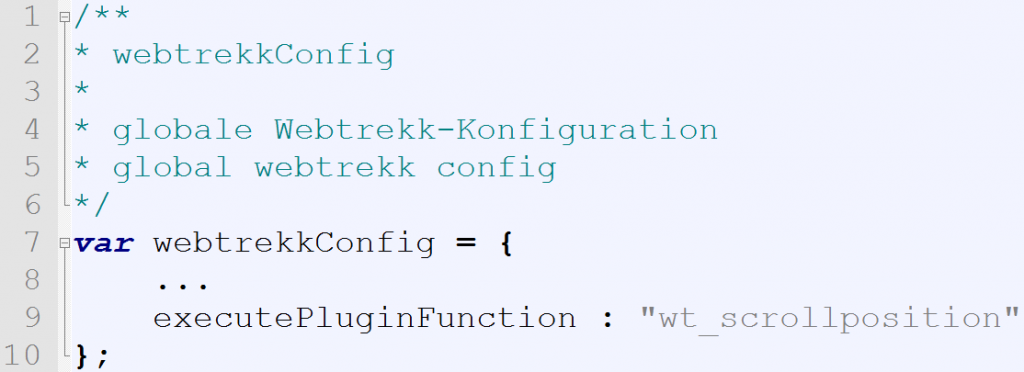
Der komfortabelste Weg der Integration des Codes ist folgender: Sie kopieren alle Zeilen aus der heruntergeladenen Datei und fügen sie zuoberst in Ihre globale Pixelkonfiguration ein.
Anschließend wird das Scrolltiefen-Plugin mit der Zeile executePluginFunction : „wt_scrollposition“ aktiviert.

Und so sieht es aus
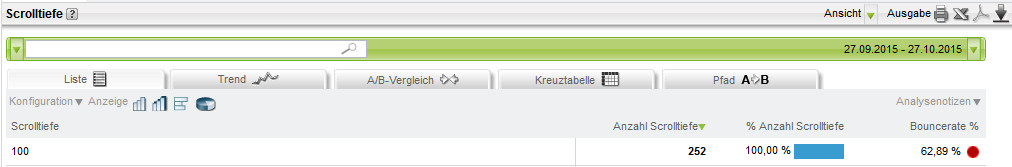
In Webtrekk stehen nun Analysen zur Scrolltiefe zur Verfügung. Einzelne Metriken können nun mit aufgetretenen Scrolltiefen kombiniert werden und so deutlich gemacht werden, wie das Scrollverhalten Ihrer Visitors in Verbindung mit dem Erreichen Ihrer Webseitenziele oder Ihrer weiteren KPI steht.

Zum Beispiel kann, wie im Screenshot gezeigt, ausgewertet werden, welche Scrolltiefe durchschnittlich welcher Bouncerate entspricht. In unserem Beispiel hat ein User, der 100% der Seite gesehen hat, eine durchschnittliche Bouncerate von 62,89%.

