Auf dieser Seite erfahren Sie, wie Sie AMP-Tracking realisieren können, also das Tracking Ihrer Seiten, die die von Google angebotene AMP-Technologie verwenden. Bei AMP (das die Abkürzung für Accelerated Mobile Pages ist) handelt es sich um Seiten, die als alternative Version einer normalen Seite in Form eines schlanken Codes für den Mobile-Index von Google angeboten werden. Im Fokus liegt die Geschwindigkeit der Seite. Findet Google eine AMP-Seite, kann sie dem User aus einem Google-Cache angeboten werden. Zwar ist das Angebot einer AMP-Seite alleine kein Rankingfaktor. Die Ladegeschwindigkeit einer Seite jedoch schon. Die Verwendung von AMP kann also durchaus sinnvoll sein.
Allerdings hat der Webseiten-Betreiber bei der Gestaltung des Codes dadurch einige Einschränkungen. Ein wesentlicher Teil ist hierbei das Tracking, das angepasst werden muss. Auf dieser Seite erfahren Sie, was beim AMP-Tracking beachtet werden muss und wie Analyse-Tools integriert werden können.
Wieso AMP?
Mobilgeräte etablieren sich zunehmend als Standard für das Surfen im Netz. Gleichzeitig steigen auch die Erwartungen an eine gute Usabilty und vor allem an kurze Ladezeiten. Eine zu lange Seitenladezeit führt häufig zu einer hohen Bouncerate. Google nahm sich dieser Entwicklung an und erstellte ein open-source Framework für die Erstellung von mobil-optimierten Landingpages.
Was ist AMP?
Doch bevor wir zum Tracking von AMP-Seiten kommen, klären wir die Frage, was AMP im Detail überhaupt ist. Grundsätzlich verschlankt AMP den Code einer Seite, um zu einer höheren Performance zu führen. Deshalb steht für diese Seiten im Vergleich zu herkömmlichen Seiten nur ein reduzierter Umfang an Code-Elementen und Programmiersprachen zur Verfügung. AMP besteht im Wesentlichen aus drei Teilen:
- AMP HTML: AMP HTML ist normales HTML mit einigen Einschränkungen, die schnelle Ladenzeiten gewährleisten sollen. Des Weiteren gibt es die Möglichkeit, dieses HTML mit zusätzlichen Modulen zu erweitern, z.B. „amp-ad“, „amp-analytics“ und viele mehr.
- AMP JS: Das AMP JS sorgt für eine schnelle Ausführung der Seite.
- AMP CDN: Das AMP CDN (optional) liefert die AMP Dokumente über einen Proxy-Server aus.
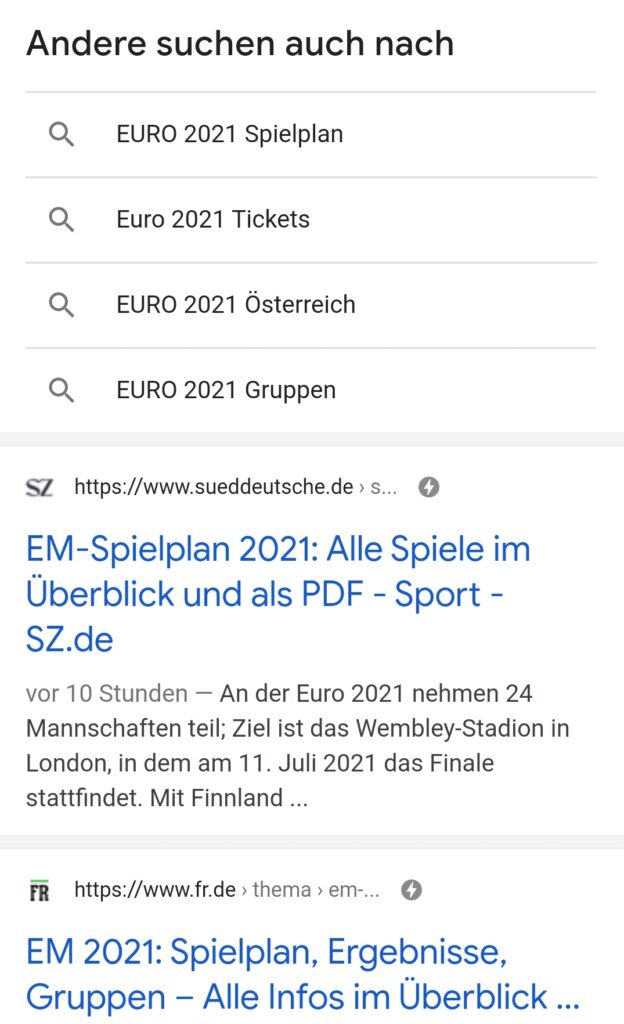
In den organischen Google-Suchergebnissen sind AMP-Seiten durch einen Blitz gekennzeichnet. Da die Seite aus dem Google-Cache geladen wird, wird beim Aufruf einer solchen Seite auch nur diese URL angezeigt:
https://www.google.com/amp/s[...]So sehen AMP-Suchergebnisse in der Google-Suche aus:

Neben dem für die AMP-Technologie tonangebenden Google verwenden sie auch andere Suchmaschinen wie Bing oder Baidu. Auch in Social Media werden vergleichbare Möglichkeiten eingesetzt.
Das Problem mit dem Tracking von AMP-Seiten
Durch die Einschränkungen im Code und dadurch, dass sich der Nutzer auf einer anderen Domain befindet, entstehen Schwierigkeiten im AMP-Tracking der Seite. So kann weiteres Tracking durch JavaScript auf AMP-Seiten nicht eingebunden werden. Auch die Identifikation der User gestaltet sich schwieriger. Da sich der User zunächst auf einer Google-Domain befindet und erst bei weiterer Navigation auf der Seite die Domain wechselt, entstehen unterschiedliche Client-IDs, also eine bekannte Cross-Domain-Problematik.
Die Lösung
Um das AMP-Tracking erfolgreich umzusetzen, werden von Google zwei Möglichkeiten bereitgestellt:
amp-pixelamp-analytics
Das amp-pixel ist für einfaches Tracking gedacht und misst ausschließlich Seitenaufrufe. Sollen auch weitere Aktionen gemessen werden, muss amp-analytics verwendet werden. Folgende Tracking-Events werden dabei unterstützt:
- Pageview
- Anchor Clicks
- Timer
- Scrolling
- AMP carousel changes
- Form
Die Tracking-Informationen werden zu einem Tracking-Tool wie Google Analytics gesendet. Jedes Tracking-Tool bietet dazu eigene Möglichkeiten an, wie die Informationen übermittelt werden können.
Unabhängig vom Tracking-Tool-Anbieter wird im ersten Schritt folgender Code im Header implementiert:
<script
async
custom-element="amp-analytics"
src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js">>
</script>Anschließend muss das amp-analytics-Element nach dem JSON-Format konfiguriert werden. Dieses Objekt beinhaltet die zu messenden Daten, die an das Tracking-Tool übermittelt werden. Das folgende Beispiel zeigt eine Konfiguration für Google Analytics:
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>Für diese Konfiguration gibt es diverse Möglichkeiten, um das AMP-Tracking auf den Anwendungsfall anzupassen. Außerdem ist es möglich, mittels einer angegebenen URL auf einen Ort zu verweisen, auf dem die JSON-Datei abgelegt ist. So können Anpassungen einfacher vorgenommen werden.
Manche Analytics-Anbieter nutzen zudem ein iframe, um die Daten zu übermitteln. Für eine genaue Beschreibung zur richtigen Vorgehensweise oder weitere Informationen nehmen Sie gerne Kontakt zu uns auf.
Fazit zu AMP-Tracking
AMP-Seiten bringen dem mobilen User einige Vorteile. Beim Betreiber der Webseite führt ihre Verwendung jedoch zu einem Mehraufwand und zu teilweise eingeschränkten Möglichkeiten. Obwohl das Framework aktuell vor allem im News-Bereich genutzt wird, ist zukünftig auch von einer weiteren Verbreitung auszugehen. Um weiterhin alles für eine gute Google-Platzierung im mobilen Bereich zu tun, sollten sich Webseitenbetreiber daher rechtzeitig mit der Thematik auseinandersetzen.
