Mit Google Data Studio lassen sich aus Ihren Google Analytics-Daten richtig schöne Dashboards erstellen. Außerdem können Sie in solchen Dashboards auch Daten aus anderen Quellen integrieren. So lassen sich zum Beispiel Dashboards erstellen, in denen Sie Zahlen von Google Analytics und Google Ads gemeinsam darstellen.
In diesem Artikel erfahren Sie, was Sie Schritt für Schritt tun müssen, um ein übersichtliches und aussagekräftiges Dashboard mit Google Data Studio zu erhalten.
Dieser Artikel wurde am 20.06.2022 aktualisiert.
Welche Daten sollen im Dashboard auftauchen?
Am Anfang steht die Überlegung, welche Ihrer Daten Sie schön aufbereiten wollen. Denn unterschiedliche Anforderungen verlangen unterschiedliche Dashboards. Um später ein aussagekräftiges Bild zu erhalten, sollten Sie sich die folgenden Fragen stellen und sinnvolle Antworten darauf finden:
- Daten aus welchen Tools möchte ich integrieren?
- Wer ist der Adressat oder die Adressatin meines Dashboards?
- Welchen Umfang soll mein Dashboard haben?
- Welche Messwerte sollen darin aufbereitet werden?
- Welche grafischen Darstellungen sollen zur optimalen Visualisierung der Daten gewählt werden?
Wenn Sie diese Fragen beantwortet haben, kann es auch schon losgehen. Wenn Sie Google Data Studio zum ersten Mal für die Aufbereitung Ihrer Daten aus Google Analytics und Google Ads nutzen, empfehlen wir Ihnen zuvor die Lektüre unseres Artikels Google Analytics mit dem Google Data Studio verbinden. Dort erfahren Sie Schritt für Schritt, wie Sie zur Vorbereitung vorgehen müssen.
Schritte zu einem guten Dashboard
Für dieses Beispiel wollen wir ein Tool-übergreifendes SEO-Dashboard erstellen, das es unserem Webmaster erlaubt, seine SEO-Maßnahmen zu bewerten. Unsere oben genannten Fragen haben wir also wie folgt beantwortet:
- Wir möchten Daten aus Google Analytics und der Google Search Console integrieren
- Der Adressat des Dashboards ist unser Webmaster
- Unser Dashboard soll einen effizienten Überblick über die wichtigsten SEO-Kennzahlen liefern für den letzten Monat
- Es sollen Marketing-Kanäle in Relation gesetzt werden und dann im Detail auf den Kanal SEO eingegangen werden: Traffic-Entwicklung über das laufende Jahr, Keywords des letzten Monats mit Impressionen, Position und Klicks, Entwicklung der SEO-Kennzahlen im letzten Monat
- An grafischen Darstellungen in den Data Studio Dashboards sollen Tabellen, Kreisdiagramme und Verlaufslinien verwendet werden
Da unser Webmaster nicht die Zeit hat, sich tiefgehend mit den Analysefunktionalitäten auseinanderzusetzen, sollen die wesentlichen Informationen für ihn gut lesbar sein. Einen zusätzlichen Nutzen sehen wir deshalb auch in der Verwendung klarer Bezeichnungen von Analysen und Messwerten in unserem Data Studio Dashboard.
Schritt 1: Neues Dashboard erstellen
Im ersten Schritt wird ein leeres Dashboard erstellt. Dazu muss auch die oben genannte Verbindung zu Google Analytics und zur Google Search Console eingerichtet werden. Dem neuen Dashboard fügen Sie nun als erstes das Element hinzu, mit dem später der Zeitraum ausgewählt werden kann.

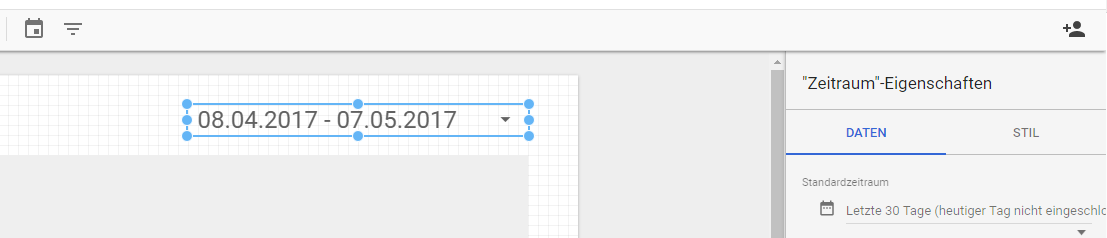
Dazu klicken Sie in der oberen Navigation auf das Kalendersymbol und platzieren das Feld an der gewünschten Stelle. Sinnvollerweise oben links oder oben rechts auf der ersten Seite. In den Einstellungen in der rechten Sidebar können Sie dann einen Zeitraum vorauswählen und festlegen, wie das Element im Dashboard optisch aussehen soll.
Schritt 2: Elemente aus Google Analytics
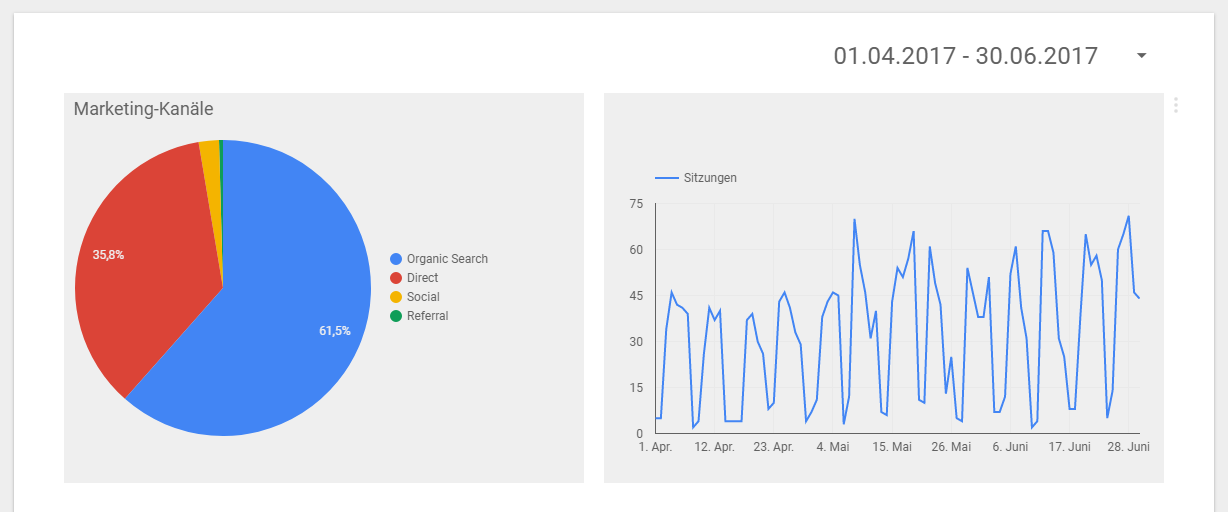
Im zweiten Schritt fügen Sie ein Element hinzu, dessen Daten aus Google Analytics stammen. Für dieses Beispiel entscheiden Sie sich für die Analyse des Marketing-Kanals (Akquisitionskanal). Dargestellt werden sollen die Daten in unserem Google Data Studio Dashboard an dieser Stelle als Kreisdiagramm.
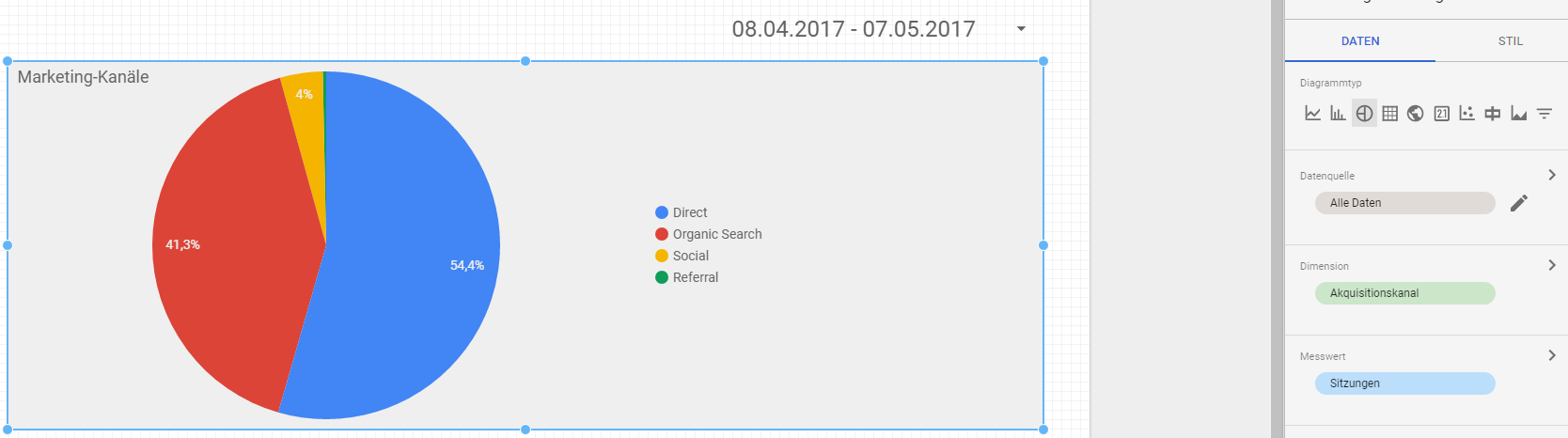
Sie wählen in der Kopfzeile also den Punkt Kreisdiagramm. Nach der Platzierung des Elements können dann in der rechten Sidebar wieder die Einstellungen vorgenommen werden.

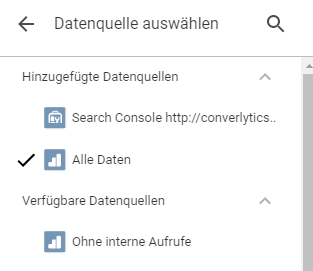
Wichtig ist nun, dass die korrekte Datenquelle ausgewählt wird. In diesem Fall muss hier also die entsprechende Datenansicht von Google Analytics ausgewählt werden. Es wird „Alle Daten“ ausgewählt, das eine Datenansicht unserer Google Analytics Property ist.

Als Dimension wählen Sie den Anforderungen entsprechend den Akquisitionskanal aus und als Messwert die Sitzungen.
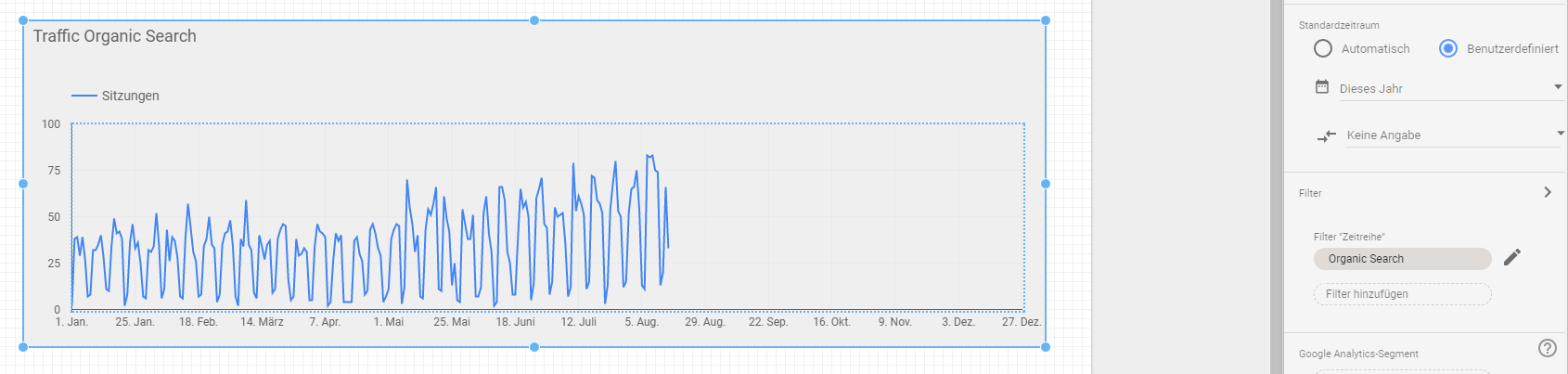
Als zweites Element wählen Sie nun eine Zeitreihe aus und fügen dem ersten Beispiel entsprechend den Messwert Sitzungen nach der Dimension Datum hinzu. Da wir in unserem Google Analytics Dashboard mit Data Studio für diese Zeitreihe die Entwicklung für das laufende Jahr sehen wollen, stellen Sie hier einen alternativen Zeitraum ein. Das machen Sie, indem Sie statt „Automatisch“ den Eintrag „Benutzerdefiniert“ auswählen.


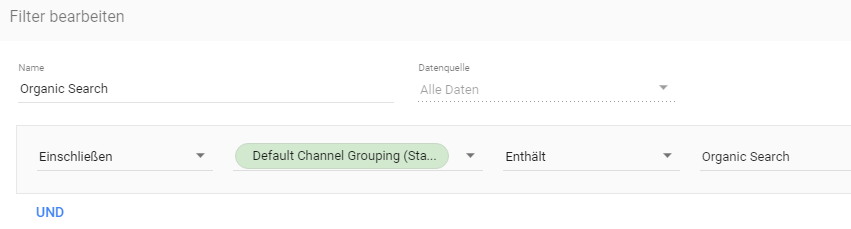
Dieses Mal fügen Sie wie auf dem Screenshot gezeigt zusätzlich noch einen Filter hinzu, denn es sollen in unserem Dashboard ja nur die Sitzungen über den Kanal „Organische Suche“ in der Analyse auftauchen.
Schritt 3: Element aus der Search Console
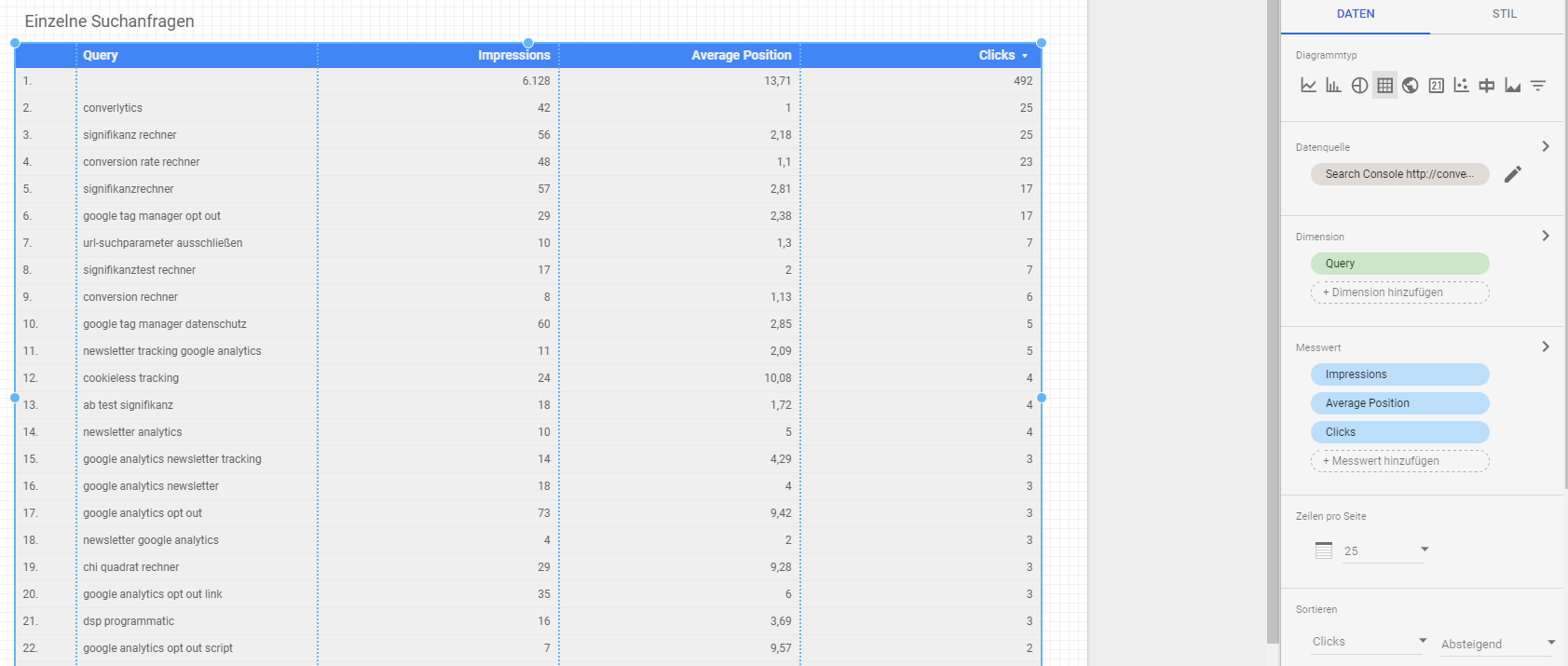
Die erste Seite mit Daten aus Google Analytics Ihres Google Data Studio Dashboards ist nun also fertig. Auf der zweiten Seite wollen wir im dritten Schritt nun ein Element mit Daten aus der Search Console einfügen. Genauer: Eine Tabelle mit detaillierten Informationen zu den einzelnen Keywords, über die Visitors auf Ihre Webseite gekommen sind.
Diese Daten lassen sich übrigens tatsächlich nicht aus Google Analytics gewinnen. Die Integration der verschiedenen Tools ist an dieser Stelle also zwingend notwendig.
Um die Tabelle hinzuzufügen, klicken Sie in der Kopfzeile auf das Tabellensymbol. Anschließend wird in der rechten Sidebar im Feld „Datenquelle“ die Search Console ausgewählt. Als Dimension wählen Sie nun die Suchanfrage (query) und als Messwerte die Impressionen, die durchschnittliche Position und die Anzahl an Klicks.

Schritt 4: Weitere Elemente
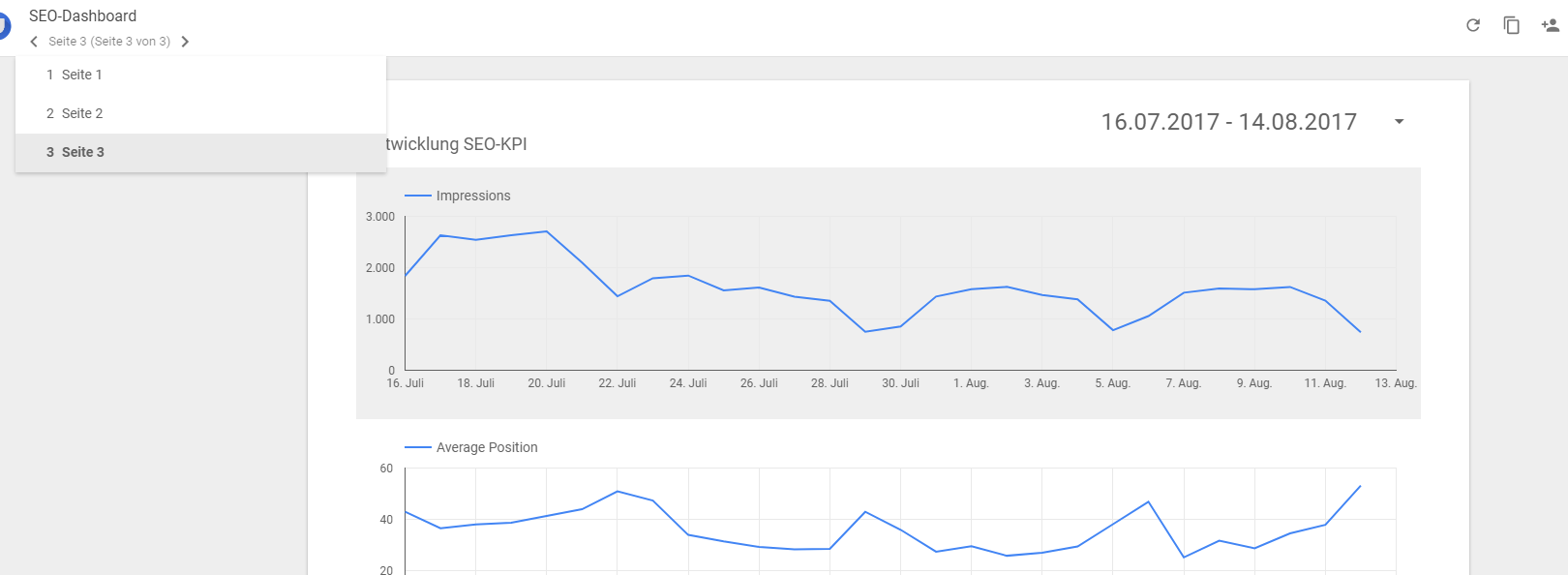
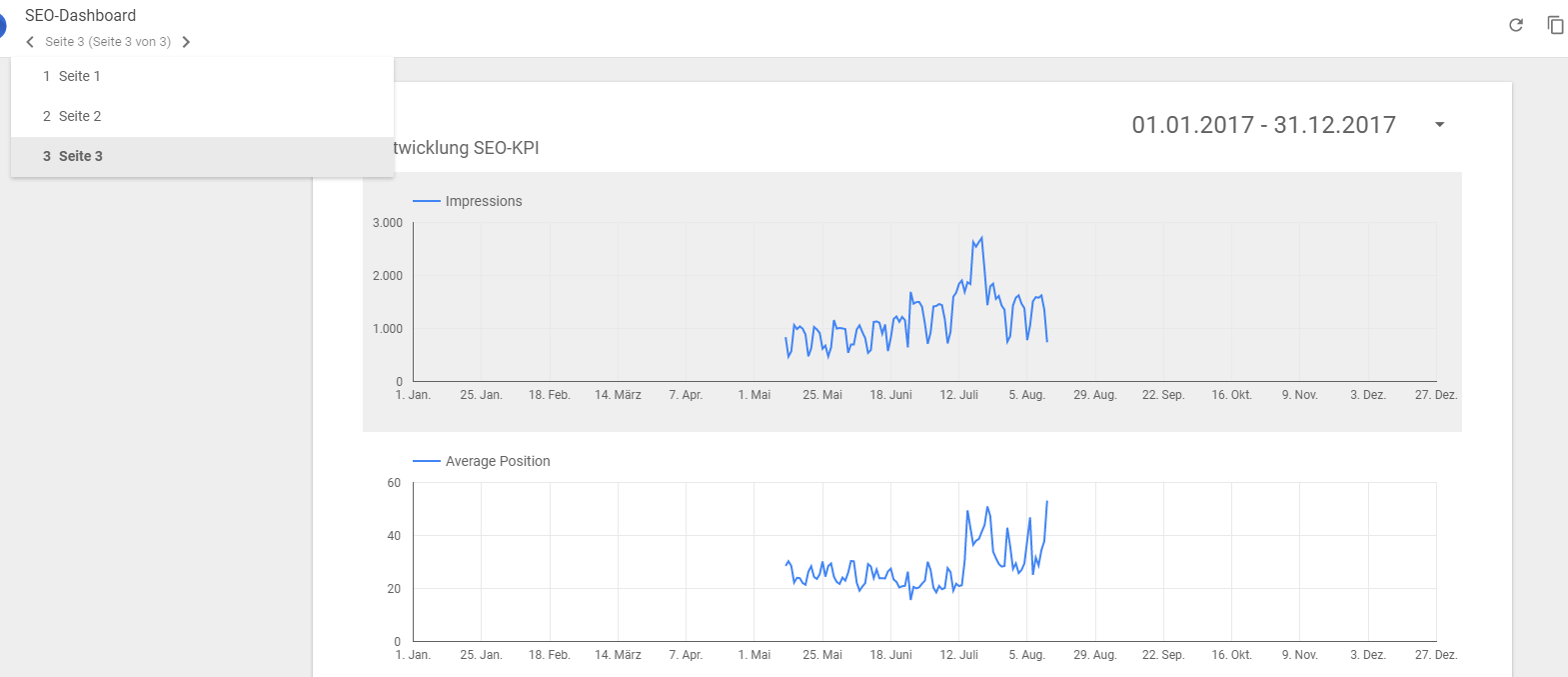
Um dem Webmaster mithilfe des Data Studio Dashboards einen noch etwas tieferen Einblick in die Entwicklung von SEO im laufenden Jahr zu vermitteln, fügen Sie noch drei weitere Elemente ein. Und zwar jeweils den Verlauf von Impressionen, durchschnittlicher Position und Klicks. Schließlich können Sie dann durch einen Klick auf Ansehen oben rechts in die Vorschau Ihres Webmaster-Dashboards gehen:

Exkurs: Doch was passiert, wenn Sie den Zeitraum nun auch für diese Elemente auf das gesamte laufende Jahr erweitern? Denn die Search Console bietet ja stets nur die Zeiträume 7 Tage, 30 Tage und 90 Tage an.

Leider fällt auf, dass die Daten auch hier nur für den standardmäßig zur Verfügung gestellten Zeitraum von 90 Tagen angezeigt werden. Das könnten Sie umgehen, indem Sie regelmäßig die Daten aus der Search Console exportieren und in einer Google-Tabelle speichern. So hätten Sie diese Daten später für die Verwendung eines lückenlosen Zeitraumes in Data Studio zur Hand. Wenn Sie mehr darüber erfahren wollen, melden Sie sich gerne bei uns.
Wenn Sie noch tiefere Insights darin bekommen wollen, wie Sie Daten aus Google Analytics und anderen Datenquellen wie der Google Search Console in tollen Dashboards mit Data Studio darstellen können, können Sie sich gerne bei uns melden.
Verwendung des Dashboards in Google Data Studio
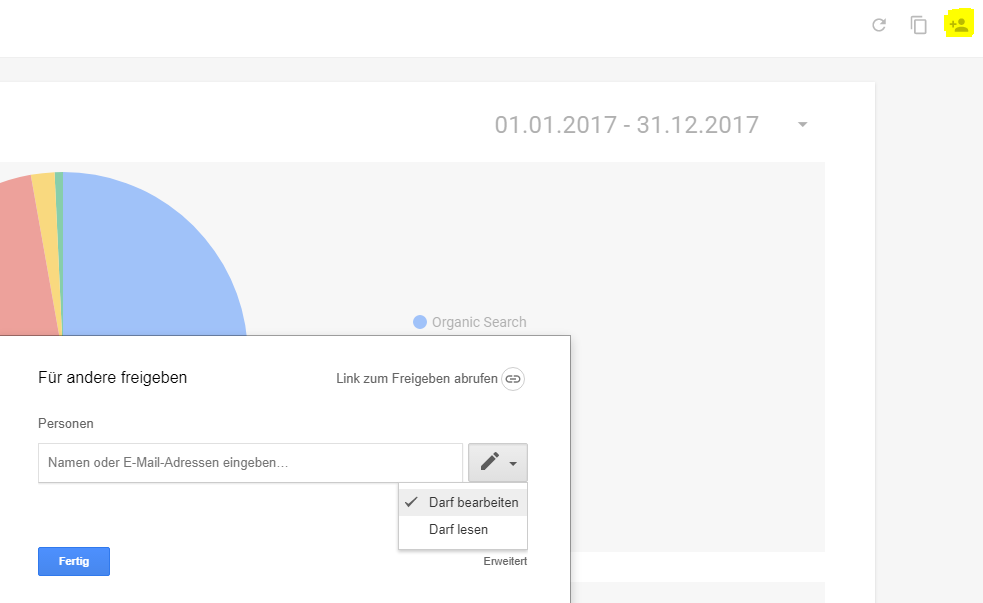
Um das Data Studio-Dashboard nun Ihrem Webmaster oder weiteren Usern zur Verfügung zu stellen, klicken Sie auf das gelb markierte Freigeben-Symbol. Im Dialog-Fenster, das daraufhin erscheint, geben Sie dann die entsprechenden E-Mail-Adressen an.

Damit haben wir für dieses Dashboard unsere eingangs definierten Anforderungen erfüllt. Sehr gut, Sie haben das Vorhaben erfolgreich umgesetzt und können in einem aussagekräftigen Data Studio Dashboard von Daten aus Google Analytics und der Search Console profitieren!