Über virtuelle Seitenaufrufe können mit Google Analytics auch Seiten gemessen und analysiert werden, denen keine eigene physische URL zugrunde liegt. Das können Overlays sein oder Seiten mit dynamischem Content, bei denen sich auch die angezeigte URL dynamisch ändert. Außerdem können es Seiten sein, die nur aus einer einzigen Seite bestehen und bei denen statt einem Seitenaufruf mittels eines Ankers in einen bestimmten Bereich der Seite gesprungen wird.
Funktionsweise von virtuellen Seitenaufrufen
Bei einem virtuellen Seitenaufruf wird durch den Aufruf einer JavaScript-Funktion eine bestimmte Funktion von Google Analytics aufgerufen. Dieser Aufruf entspricht im Prinzip genau dem Aufruf, der beim Laden einer HTML-Seite vom Google-Analytics-Trackingcode standardmäßig aufgerufen wird. Für die Analysen macht es also später keinen Unterschied, ob ein Seitenaufruf beim Laden einer HTML-Seite erzeugt wurde oder ob er durch den Aufruf der entsprechenden Funktion erzeugt wurde, nämlich dem virtuellen Seitenaufruf.
Auch alle weiteren Aktionen wie zum Beispiel Ereignisse oder ausgehende Links werden nach einem virtuellen Seitenaufruf der so gemessenen Seite zugeordnet.
Um einen virtuellen Seitenaufruf vorzubereiten, muss zunächst der folgende Google-Analytics-Code aufgerufen werden. Der Code erneuert die aktuelle Seiteninformation auf den mitgegebenen Wert:
ga('set', 'page', '/[SEITENNAME].html');
Der Platzhalter [SEITENNAME] muss durch den gewünschten Namen ersetzt werden. Zum Beispiel könnte die neue Seite also in den Google-Analytics-Berichten „kontaktseite“ heißen, wenn folgende Zeile aufgerufen wird:
ga('set', 'page', '/kontaktseite.html');
Nach der Aktualisierung der Seiteninformation muss der virtuelle Seitenaufruf noch abgesendet werden. Das geschieht – genau wie im Standard-Tracking-Code von Google Analytics – mithilfe eines Aufrufs der Send-Pageview-Funktion:
ga('send', 'pageview');
Einsatzgebiete mit Google Analytics
Im Wesentlichen gibt es drei Bereiche, in denen virtuelle Seitenaufrufe beim Einsatz von Google Analytics Verwendung finden.
Beim Tracking von Overlays liegt die eigentlich aktive Seite weiterhin im Hintergrund, der Standard-Tracking-Code von Google Analytics wird also mangels eines echten HTML-Seiten-Reloads nicht erneut ausgeführt.
Sollen Seiten mit dynamischem Content gemessen werden, bei denen kein Seitenwechsel im eigentlichen Sinne stattfindet, sondern der Inhalt über Funktionen nachgeladen wird, muss für ein detailliertes Tracking auf virtuelle Seitenaufrufe zurückgegriffen werden. Das ist zum Beispiel der Fall, wenn beim nach unten Scrollen Inhalt nachgeladen wird oder wenn in einem Checkout-Prozess neue Formularseiten statt neuer HTML-Seiten geladen werden.
Außerdem werden virtuelle Seitenaufrufe dann eingesetzt, wenn eine Webseite nur aus einer einzigen Seite besteht, aber unterschiedlicher Content in unterschiedlichen Bereichen detailliert ausgewertet werden soll.
Tracking von Overlays
Ein einfaches Beispiel für ein Overlay ist die Anmeldung zu einem Newsletter. Nach Klick auf einen Button „Zum Newsletter anmelden“ auf einer „Kontakt“-Seite öffnet sich ein Overlay in der Mitte des Bildschirms, in dem die E-Mail-Adresse eingetragen werden kann und anschließend auf einen Button „Absenden“ geklickt werden kann.
Die aktuelle Seite ist also „/kontakt“ und der Aktionsaufruf (zum Beispiel ga('send', 'event', 'newsletter', 'absenden');) würde später in den Berichten so auftauchen: Ereigniskategorie „newsletter“ mit Ereignisaktion „absenden“ zugeordnet zur Seite „/kontakt“.
Nun wird stattdessen beim Öffnen des Overlays mithilfe einer JavaScript-Funktion wie oben beschrieben ein virtueller Seitenaufruf ausgelöst:
ga('set', 'page', '/zum-newsletter-anmelden'); ga('send', 'pageview');
Dadurch wird die Ereigniskategorie „newsletter“ mit Ereignisaktion „absenden“ der Seite „/zum-newsletter-anmelden“ zugeordnet. Das entspricht zum einen deutlich besser der Logik der Webseite und zum anderen geht die Ansicht des Overlays für Analysezwecke nicht einfach verloren.
Tracking von Seiten mit dynamischem Content
Nicht nur Overlays können mithilfe virtueller Seitenaufrufe mit Google Analytics gemessen werden, sondern auch der dynamische Wechsel kompletter Seitenansichten. Häufig begegnet uns das zum Beispiel in Checkout-Prozessen.
Angenommen, ein Visitor bewegt sich nach der Warenkorbseite in den Checkout-Prozess (beispielsweise unter der URL https://converlytics.com/checkout), der aus den folgenden vier Schritten besteht, die nicht jeweils in Form einer echten HTML-Seite vorliegen, sondern deren Ansicht durch Wechsel der zwei Formulareingabeseiten, der Zusammenfassung aller Daten und der Bestätigungsseite dynamisch erzeugt wird:
Schritt 1: Persönliche Angaben
Schritt 2: Zahlungsweise
Schritt 3: Zusammenfassung
Schritt 4: Bestätigung
Mit dem Standard-Tracking-Code von Google Analytics würde der erste Schritt unter der Bezeichnung „/checkout“ in den Berichten von Google Analytics erscheinen. Ob und wie weit in die nächsten Schritte gewechselt wird, wäre nicht feststellbar und auch der Abschluss über die Seitenanalyse nicht zu erfassen. Das wäre weder für das Conversion Tracking noch für eine Prozessdarstellung gut.
Abhilfe schafft hier die Verwendung von virtuellen Seitenaufrufen. Denn wird für jede der vier Ansichten ein virtueller Seitenaufruf ausgelöst, kann der gesamte Checkout-Prozess sauber in den Google-Analytics-Berichten abgebildet werden und sogar die für das Conversion Tracking notwendigen Parameter auf der letzten Seite gesetzt werden.
Die virtuellen Seitenaufrufe für ein aussagekräftiges Tracking mit Google Analytics könnten in diesem Beispiel so aussehen:
Beim Auslösen der Ansicht „Schritt 1: Persönliche Angaben“:
ga('set', 'page', '/schritt-1-persoenliche-angaben'); ga('send', 'pageview');
Beim Auslösen der Ansicht „Schritt 2: Zahlungsweise“:ga('set', 'page', '/schritt-2-zahlungsweise'); ga('send', 'pageview');
Beim Auslösen der Ansicht „Schritt 3: Zusammenfassung“:ga('set', 'page', '/schritt-3-zusammenfassung'); ga('send', 'pageview');
Beim Auslösen der Ansicht „Schritt 4: Bestätigung“:ga('set', 'page', '/schritt-4-bestaetigung'); ga('send', 'pageview');
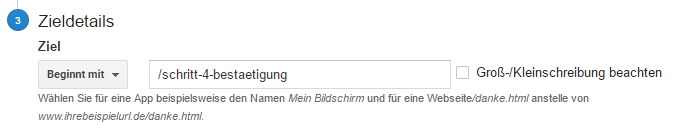
Auf die letzte Seite, die in den Berichten als „/schritt-4-bestaetigung“ erscheint, kann dann wie bei normalen Seiten ein Zielvorhaben eingegrichtet werden:

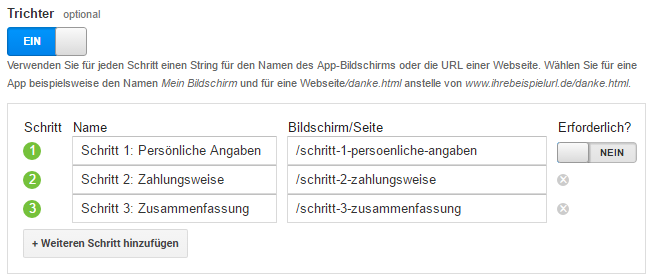
Auch die Trichter-Visualisierung für das Zielvorhaben, das eine Analyse der einzelnen Schritte auf dem Weg zur Conversion ermöglicht, kann wie bei normalen Seiten eingerichtet werden. Schritte, die für die Trichter-Visualisierung eingetragen werden müssten, wären für dieses Beispiel die folgenden:

Tracking von Webseiten, die aus nur einer Seite bestehen
Um Seitenbereiche einer Webseite zu messen, die nur aus einer einzigen HTML-Seite besteht – auch SPA genannt, Single Page Application oder auch One-pager, müssen in den einzelnen Bereichen Funktionsaufrufe des virtuellen Seitenaufrufs stattfinden.
Besteht eine Single Page Application beispielsweise aus den Abschnitten „Allgemeine Informationen“, „Programm“ und „Kontakt“, die durch Scrollen nach unten erreicht werden können und die nachgeladen werden, sobald der entsprechende Abschnitt in den sichtbaren Bereich kommt, kann ein virtueller Seitenaufruf für den jeweiligen Abschnitt im Moment des Nachladens ausgelöst werden.
Die Funktion also, die für das Nachladen des Abschnitts „Kontakt“ zuständig ist, könnte dann den folgenden Code enthalten:
ga('set', 'page', '/kontakt'); ga('send', 'pageview');
Wird anschließend vom Visitor wieder weiter nach oben gescrollt, müsste für jeden der weiter oben stehenden Abschnitte wieder ein virtueller Seitenaufruf ausgelöst werden, sobald der Abschnitt in den sichtbaren Bereich kommt.
Wenn Sie dazu weitere Fragen haben, nehmen Sie gerne Kontakt mit uns auf oder verfassen Sie einen Kommentar.
