Hier erfahren Sie, wie Sie mit Hotjar Test-Ideen zur Conversion-Optimierung erstellen. Denn Daten generieren und sammeln ist die eine Seite der Medaille. Wenn es um Ideen zur Verbesserung der Conversion Rate geht, ist die effektive Nutzung dieser und eine Ausformulierung von Erkenntnissen wichtig. Hierbei kann Hotjar weiterhelfen – ein Tool, das das Nutzerverhalten visualisiert. Aus diesen Visualisierungen können dann Ideen generiert werden, die zur Steigerung der Conversion Rate beitragen.
Der Einsatz von Web Analyse Tools wie Webtrekk, Google Analytics, der Adobe Marketing Cloud o.ä. basieren alle auf dem sammeln von Datenpunkten, sobald der Nutzer eine Interaktion (ein Klick, eine neue Seite etc.) auslöst. Mit diesen Daten lassen sich dann diskrete Anhaltspunkte darstellen, die etwas über die Nutzung der Seite aussagen. Was sich damit jedoch nicht identifizieren lässt, sind die Interaktionen, die nicht zwangsläufig in einem Klick münden. Mausbewegungen, durchschnittlich angezeigte Website-Fläche und weitere Aktionen sind solche Parameter aus denen sich das Nutzerverhalten weiter analysieren lässt. Mit diesen Erkenntnissen können Conversion Test-Ideen generiert werden.
Was sind Conversion Test-Ideen?
Daten und Visualisierungen liefern einen Hinweis auf potentielle Probleme, die ein Nutzer im Umgang mit der Seite hat. Daraus entstehen ganz natürlich Überlegungen dazu, wie man das Problem lösen kann. Diese Ideen zur Verbesserung der Conversion sollten in einem Ideenpapier zusammengehalten werden, um sie sukzessiv zu validieren. Das geschieht letztendlich über ein A/B-Testing Tool. Die Conversion Test-Ideen sind somit die Grundlage für alle datengetriebenen Website-Optimierungen.
Was ist Hotjar?
An Stellen, an denen ein Web-Analyse-System keine eindeutigen Aussagen treffen kann, kommt Hotjar zum Einsatz. Hotjars Kernfunktion basiert auf der Erstellung von Heatmaps, basierend auf den Mausbewegungen und -interaktionen des Nutzers. Damit lassen sich non-Click Interaktionen auf der Website, anhand einer Grafik oder von Videos, darstellen.
Neben den Heatmaps bietet Hotjar auch Formular-Tracking, Funnel-Visualisierungen und Bausteine zur Interaktion mit dem Nutzer an.
>> Hotjar zu nutzen ist einfach.
Beispiele aus Hotjar
Scroll-Heatmap
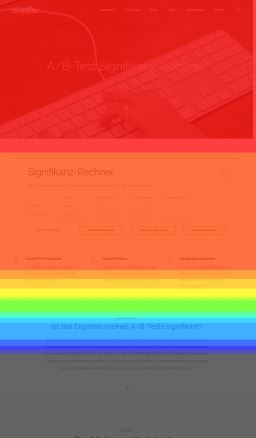
Im folgenden Beispiel ist eine Scroll-Heatmap zu sehen, die zeigt, was Nutzer innerhalb ihres Besuchs sehen. Als Beispiel haben wir hier unsere Seite des Signifikanzrechners eingebunden. Die Farbskala gibt an wie viel Prozent aller Besuche den jeweiligen Bereich gesehen haben.

Hieran ist bereits erkennbar, dass nicht jeder Besuch bis zum Rechner scrollt. Warum nicht? Entweder weil er von der Überschrift nicht überzeugt ist oder vielleicht auch etwas anderes gesucht hat.
In jedem Fall können wir an dieser Stelle bereits eine erste Test-Idee, in Form einer Hypothese, festhalten:
Wenn der Rechner weiter nach oben in den sichtbaren Bereich verlagert wird, kann die Ausstiegsrate der Seite gesenkt werden.
In gewisser Weise können diese Erkenntnisse auch noch über ein integriertes Scrolltracking zum Beispiel über Mapp erhoben werden.
Maus-Heatmap
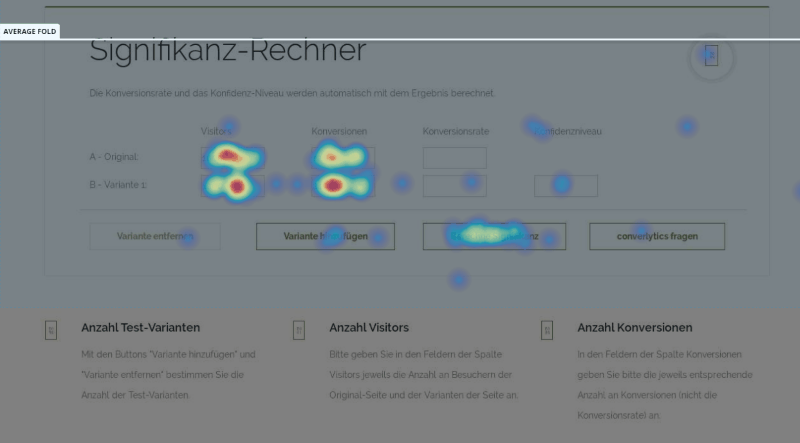
Die Maus-Heatmaps in Hotjar zeigen alle Benutzer-Aktionen summiert und unterscheiden sich in 2 Varianten. Einerseits werden Klicks und Ihre Häufigkeit innerhalb einer Region visualisiert:

Hier zeigt sich ein erwartbares Verhalten, bei dem die meisten Klicks in die Eingabefelder und auf den „Berechnen“ Button gehen.
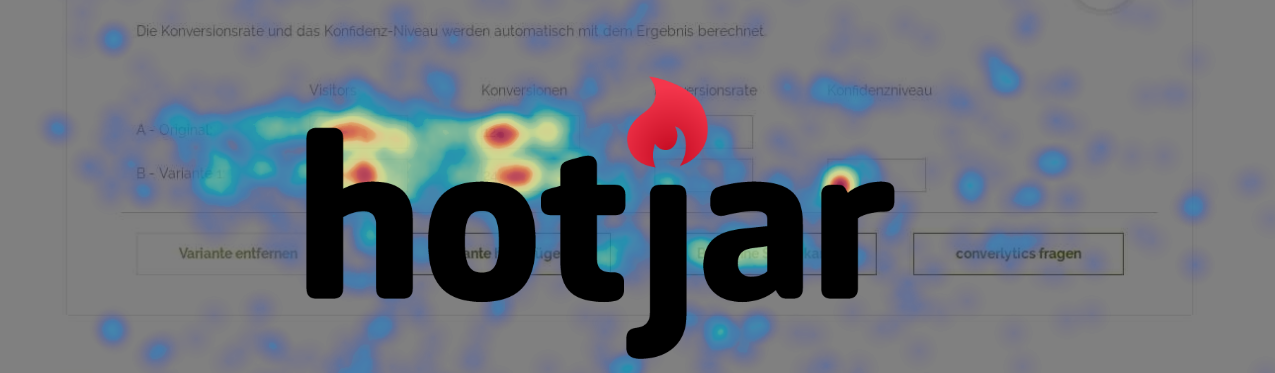
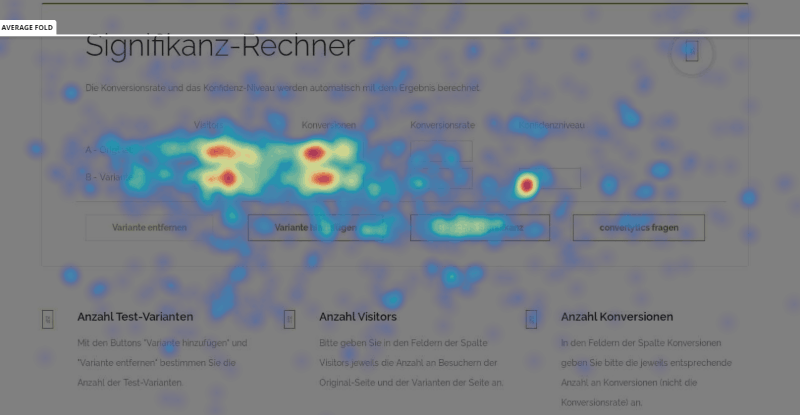
Eine noch viel interessantere Auswertung bietet die Heatmap zur Maus-Position:

Hier wird etwas deutlich, dass in der Klick-Heatmap verborgen blieb. Viele Nutzer verweilen mit dem Mauszeiger auf dem berechneten Konfidenniveau. Hierbei lassen sich 3 Fragen stellen:
- Ist den Rechner-Nutzern das Konfidenzniveau (nicht) bekannt?
- Ist den Nutzer das Ergbenis (un-)klar?
- Sehen die Nutzer das ausformulierte Ergebnis?
Unter dem Rechner wird das Ergebnis „Test ist eindeutig“ oder „Test ist nicht eindeutig“ angezeigt. Sehr wenige Mausbewegungen sind jedoch an dieser Stelle aufgezeichnet. Auch wenn die zugrundeliegende Voraussetzung „Der Blick eines Nutzers ist meistens beim Mauszeiger“ umstritten ist, auch die nächste Möglichkeit der Auswertung mit Hotjar bestätigt den ersten Verdacht:
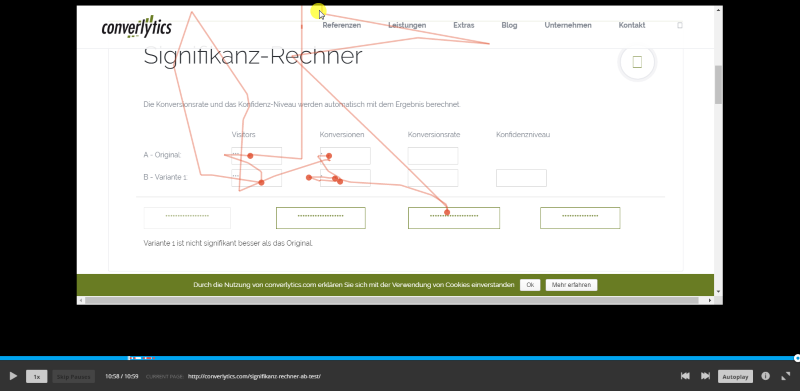
Aufgezeichnete Nutzer-Streams
In Hotjar werden einige Besuche aufgezeichnet. Dabei werden anonymisiert die Mausbewegungen sowie Klick- und Scrollaktionen erfasst. Das ganze lässt sich dann in einem Video ansehen:

Wann der Nutzer mit der Seite interagiert hat, erkennt man auch an der Video-Timeline. Im der fast 11-minütigen Sitzung, hat der Nutzer keine Interaktionen, nach dem Aufruf der Seite getätigt. Erst nach ein paar Minuten hat er den Rechner genutzt, bevor wieder eine lange Pause folgt und die Sitzung endet.
Nachdem der Berechnen-Button geklickt wurde, ging die Maus-Position in den Navigationsbereich. Wieder ist keine Bewegung um das Ergebnis „Variante 1 ist nicht signifikant besser als das Original“.
Die vorangegangenen Erkenntnisse bringen mich zu der Conversion Test-Idee, das Ergebnis prominenter darzustellen. Die Test-Hypothese könnte also lauten:
Wenn das Ergebnis nach Klick auf den Berechnen-Button als Overlay erscheint, wird die Nutzerzufriedenheit erhöht und die Wiederkehrrate steigt.
Mit diesen Erkenntnissen, die ich dank der visualisierten Darstellung in Hotjar sammeln konnte, mache ich mich nun an 2 A/B-Tests. Die Fortsetzung folgt…
Schon Test-Ideen gesammelt?