Das kostenlose Seitenladezeiten-Plugin von Webtrekk ist eine sinnvolle Ergänzung zum Tool. Das Plugin erlaubt Ihnen, in Ihren Analysen zu sehen, wie lange einzelne Seiten Ihrer Webseite im Durchschnitt (oder auch absolut) benötigen, bis sie Ihren Visitors vollständig angezeigt werden. Es liegt auf der Hand, dass diese Zeit unbedingt niedrig zu halten ist, um Absprünge (Bounces) oder mit dem Webseitenerlebnis unzufriedene User zu vermeiden.
Das Seitenladezeiten-Plugin kann zudem Rückschlüsse auf technische Schwierigkeiten ermöglichen. Lange Ladezeiten werden im schlimmsten Fall zum Beispiel durch JavaScript-Fehler oder andere Fehler im Seitenquelltext verursacht.
Wie es geht
Um das Seitenladezeiten-Plugin verwenden zu können, müssen Sie es zunächst herunterladen, anschließend sind zwei Schritte notwendig:
- Schritt 1: Einrichtung der Parameter In der Konfiguration der eigenen Parameter im Tool richten Sie einen neuen Seitenparameter ein. Für dessen Einstellung wählen Sie unter „Vorkonfiguriert“ die Einstellung „Seitenladezeit“.
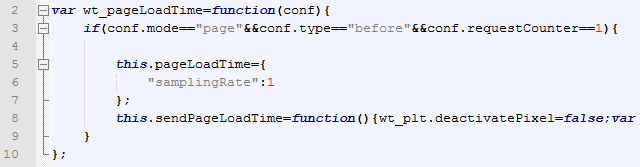
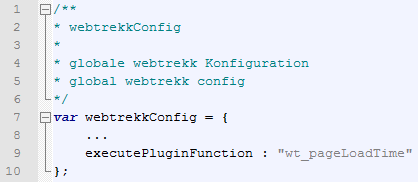
- Schritt 2: Einbindung Am einfachsten binden Sie das Seitenladezeiten-Plugin ein, indem Sie den Code aus der heruntergeladenen Datei in der globalen Pixelkonfiguration ganz oben mit einfügen. Zusätzlich müssen Sie das Plugin mit der Zeile executePluginFunction : „wt_pageLoadTime“ aktivieren.

Wie es aussieht
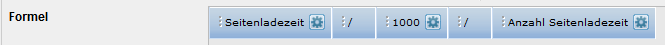
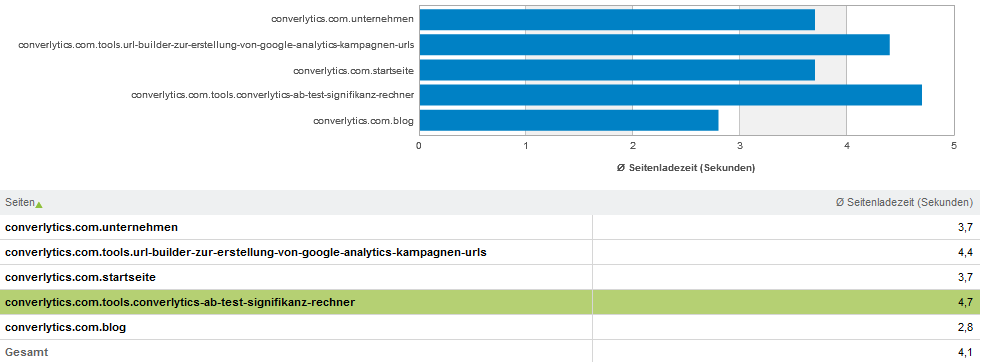
In der Webtrekk-Oberfläche stehen sodann neue Parameter zur Verfügung. Sie können „Seitenladezeit“ (in Millisekunden) oder „Anzahl Seitenladezeit“ auswählen und in Ihren Analysen und Reporten verwenden. Wir empfehlen jedoch das Anlegen einer eigenen Formel nach dem Muster „Seitenladezeit geteilt durch 1000 geteilt durch Anzahl Seitenladezeit“. So steht Ihnen dann nämlich eine Metrik „Durchschnittliche Seitenladezeit in Sekunden“ zur Verfügung.

Diese Formel lässt sich deutlich komfortabler verwenden und Sie können mit der so erzeugten Metrik übersichtliche und aufschlussreiche Analysen und Reporte damit erstellen.

Wie es sich anpassen lässt
Als Standard misst das Seitenladezeiten-Plugin von Webtrekk die Ladezeit jedes 50. Seitenaufrufs. Möchten Sie das ändern, können Sie die Zeile „samplingRate“ des plugin-Codes anders einstellen. Zum Beispiel können Sie die 50 durch eine 100 ersetzen, dann wird nur noch bei jedem 100. Seitenaufruf die Seitenladezeit gemessen. Um bei jedem Seitenaufruf die Seitenladezeit zu messen, tragen Sie einfach eine 1 als Wert für „samplingRate“ ein.